App icons for mobile websites...
Web shortcuts for iOS devices
I don't know about you, but I do A LOT of stuff from the palm of my hand. Most times I am reading internet news and blogs from my phone.
Using an RSS feed reader app on the phone is cool, but what's even better is clicking the icon that belongs to the site I want to visit.
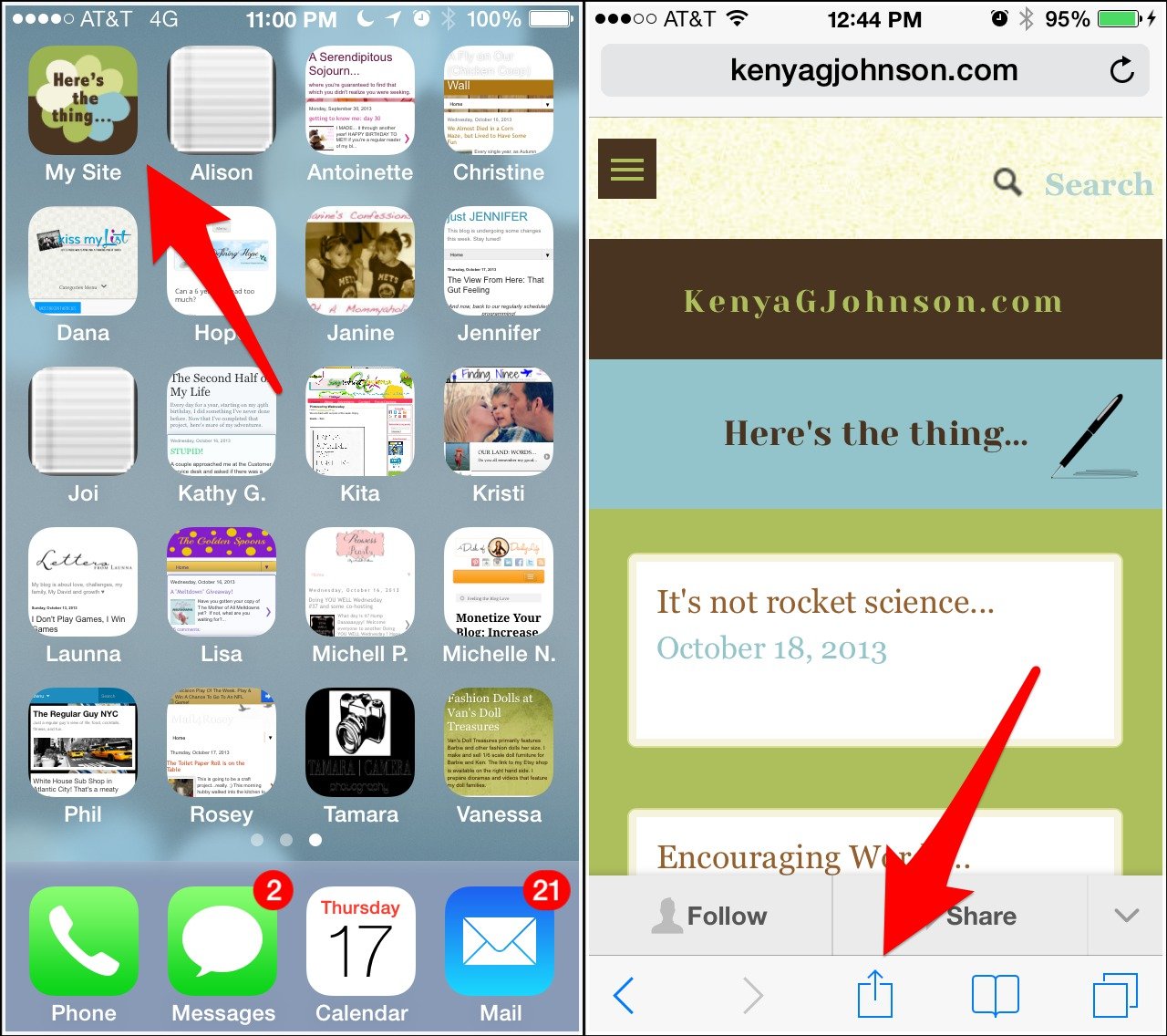
These are shortcuts I saved to my home screen.
Safari. Click the icon at the bottom (see photo) and select 'Add to Home Screen' .
In my opinion the app icon should either reflect what your site is about or have a title big enough to read.
On iOS devices as you are saving the shortcut to your home screen you can name it whatever you want; the default titles are usually too long.
How to customize an icon for your website
1. Create a 114 x 114 pixel image. I used Photoshop Elements. I am not going to go into a photoshop layer by layer tutorial because that would make this post super long and boring. If you've made grab buttons for your site then you've got this step.
Oh fyi...
Your finished icon will look like a square. Once uploaded, Apple converts the app into the shape you see above. I am not sure how this shortcut renders on other devices.
2. The image needs to be saved as a 24 bit .png. Save it as apple_icon.png to keep it simple.
3. Upload the .png to the root directory of your website (wherever you store files or photos)
4. The next thing you need to do is embed this html code in the header section of your website:
<link rel="apple-touch-icon-precomposed" href="apple_icon.png"/>
5. Now if you're lucky you can now try adding a shortcut to your iOS device and see if it worked. Wordpress and Blogger users might be lucky.
I am a Squarespace user so I needed a workaround.
If I lost you at root directory...(here's the workaround)
1. Save your .png somewhere on your website - an old post, a hidden page, or sidebar
2. Then on the preview of your site, Right Click the image and select "Copy Image URL." This will be the permanent address for your icon as long as you don't ever delete it from it's location.
3. Then instead of #4 above - embed the following html code into the header of your website. Paste your URL between the quotations.
<link rel="apple-touch-icon-precomposed" href="your copied URL here">
That's it. Easy peasy no? Or did I lose you at root directory?